How to use variant smart rules

To match the variant of a checkout upsell with the variant of the product in cart, you can use Variant Smart Rules with UpsellPlus.
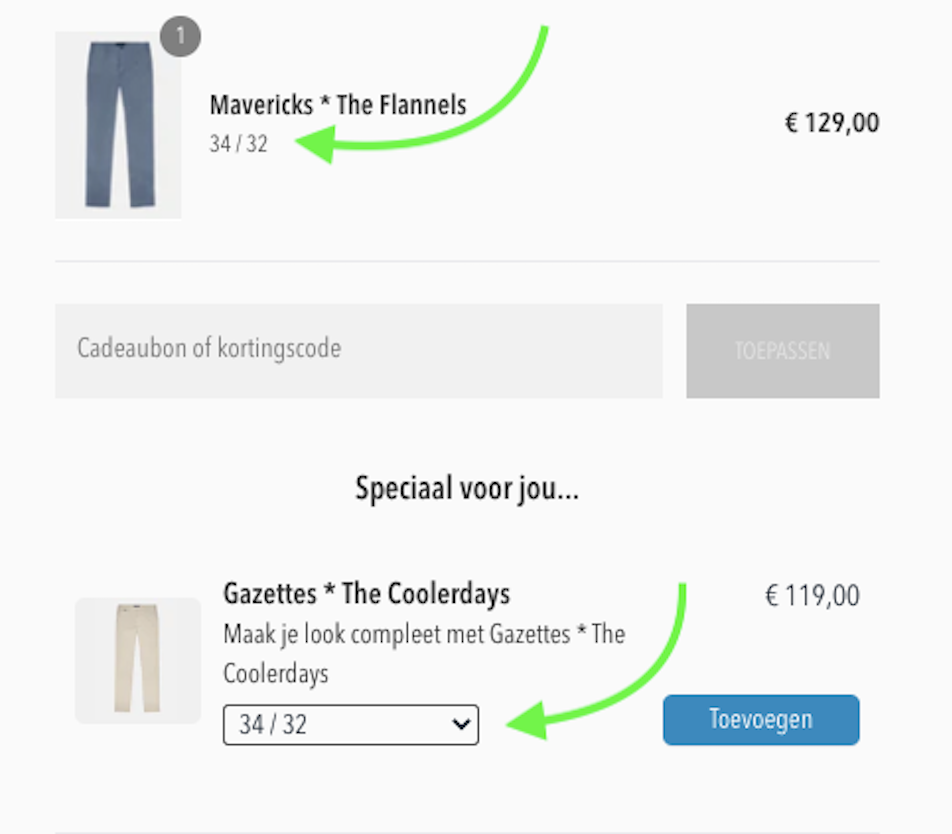
Showing the same size for clothing or the same color for a product:


To set this up for your store:
1) Go to the UpsellPlus app > Choose or create a checkout offer > Select a product to upsell.
2) Scroll down to the Smart Rules card. You’ll see two tabs:
General: all the smart rules that apply to the cart in general (cart total, collection,...)
Variants: all the smart rules that apply to a specific variant of a specific product (size, color,...)
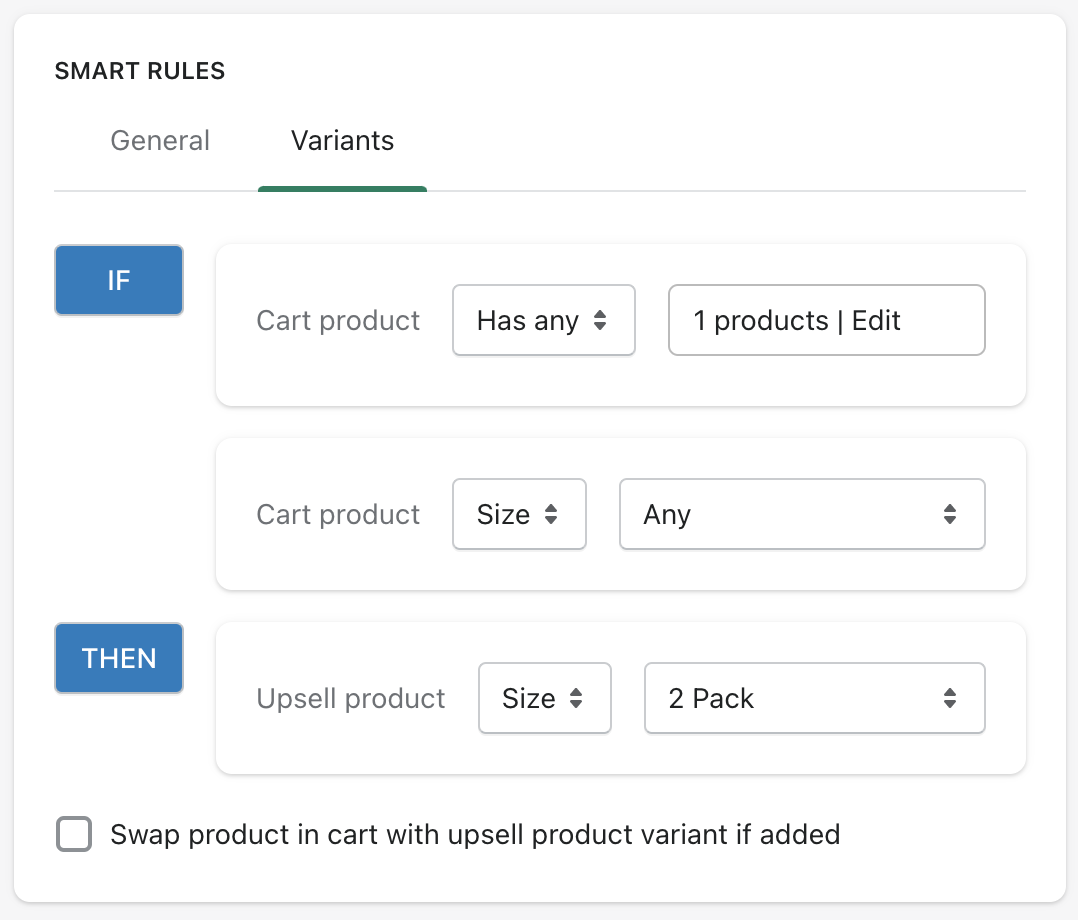
3) Click on the ‘Variants’ tab.
4) Select the product you want to match the color/size for in the first 'Select products' dropdown.
5) Once a product has been selected, the other fields will automatically populate the variant types and options into the other dropdowns.
Let’s say we want to show an upsell for 2 cookies whenever someone is buying any cookie pack from our store.
IF cart product HAS ANY Select cookie product
cart product SIZE is ANY
THEN upsell product SIZE is 2 pack
The app will automatically recognize the variants of the selected product here (Size) and let you choose between them in the dropdowns. (2 pack, 6 pack, 12 pack)

If you have other variant upsell ideas, we’re all ears!
Curious how UpsellPlus can help increase AOV? Let’s talk.