How to create a cart drawer to your Shopify store

Making it as easy as possible for shoppers to buy from your store is a cardinal rule of ecommerce.
You can have a beautifully designed store and amazing products, but if shoppers can’t find what they’re looking for quickly, they’ll move on. That’s why tons of Shopify stores use easy-to-shop side cart drawers.
Some Shopify themes have this natively built in. Side cart drawers give shoppers a clear overview of their cart and minimizes friction to get shoppers from homepage to checkout.
We’re pumped to share that Shopify + UpsellPlus just got even stronger because we’re bringing the power of our upsells to the side cart drawer. Merchants like you can use your cart drawer to show highly targeted upsells to supercharge your AOV.
In this post we’ll cover everything you need to know about using UpsellPlus for your upsells in the cart drawer.
What is a cart drawer
How to configure upsells for your side cart drawer
How to connect your theme to UpsellPlus
Let's dive in.
What is a cart drawer?
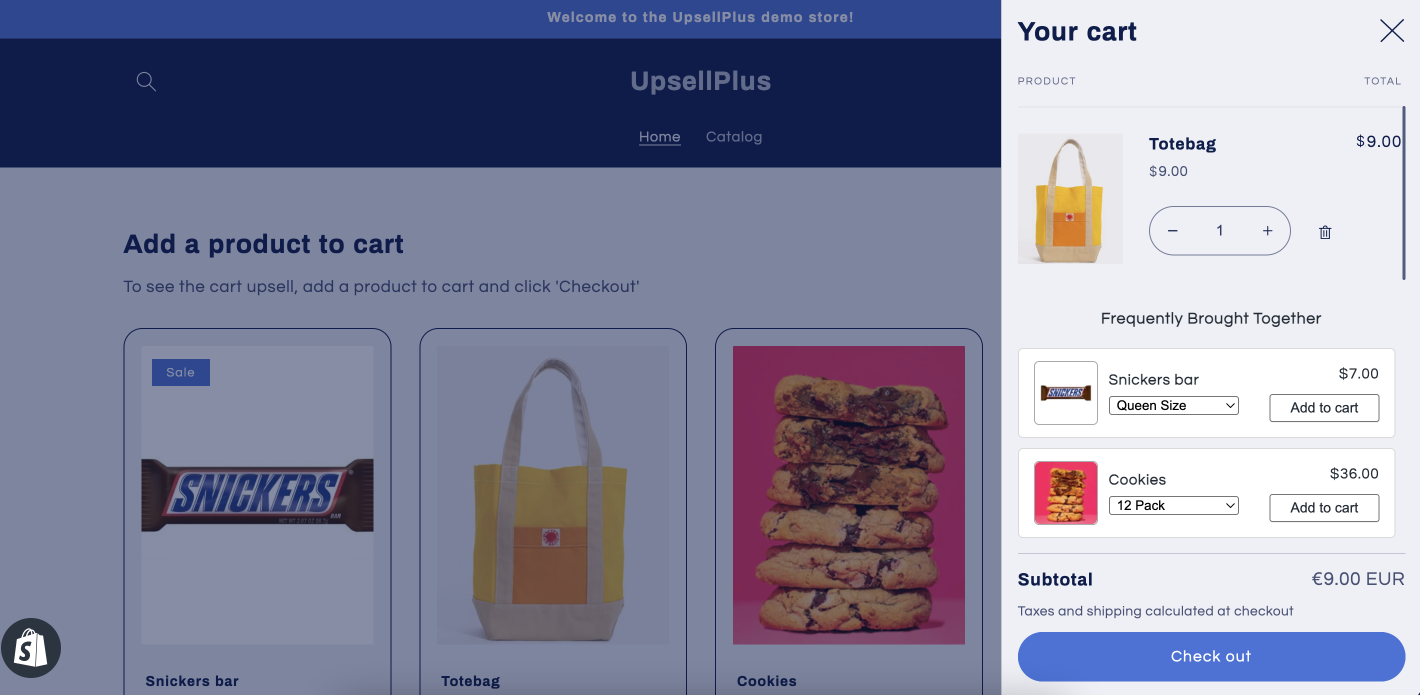
Every Shopify store has a cart page. This can be a minicart, a full cart page or a side cart drawer. In some themes, the side cart drawer is the standard layout. It slides in from the right side to show the cart contents.
The cart drawer is available on some Shopify themes such as Brooklyn (Free), Pop (Free), Supply (Free), Atlantic, Blockshop, Parallax, Testament, Alchemy

As you can see on this store, the theme has a cart drawer. And within the cart drawer, there they are! Our beloved checkout upsell cards but for the cart drawer. See the Snickers bar and cookies on display? These can be customized to your liking so the design, copy and functionality is tailored to your store.
How to configure upsells for your cart drawer on Shopify
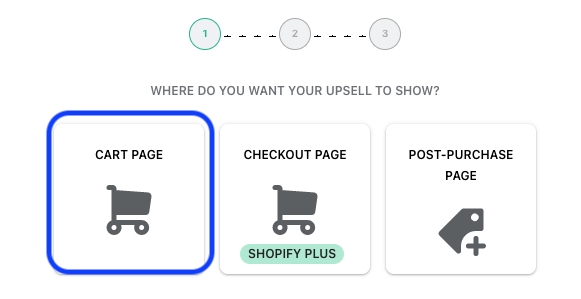
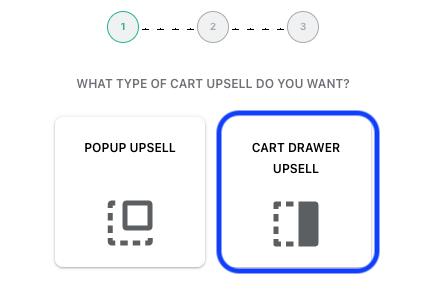
Cart Drawer upsells are currently invite only for our early access merchants. To enable these upsells in your cart drawer, you’ll need to install UpsellPlus to your store. You can do that here: Connect Store. Once you’ve completed that, you can click ‘Create an offer’ and choose ‘Cart Page’, then select ‘Cart drawer upsell’


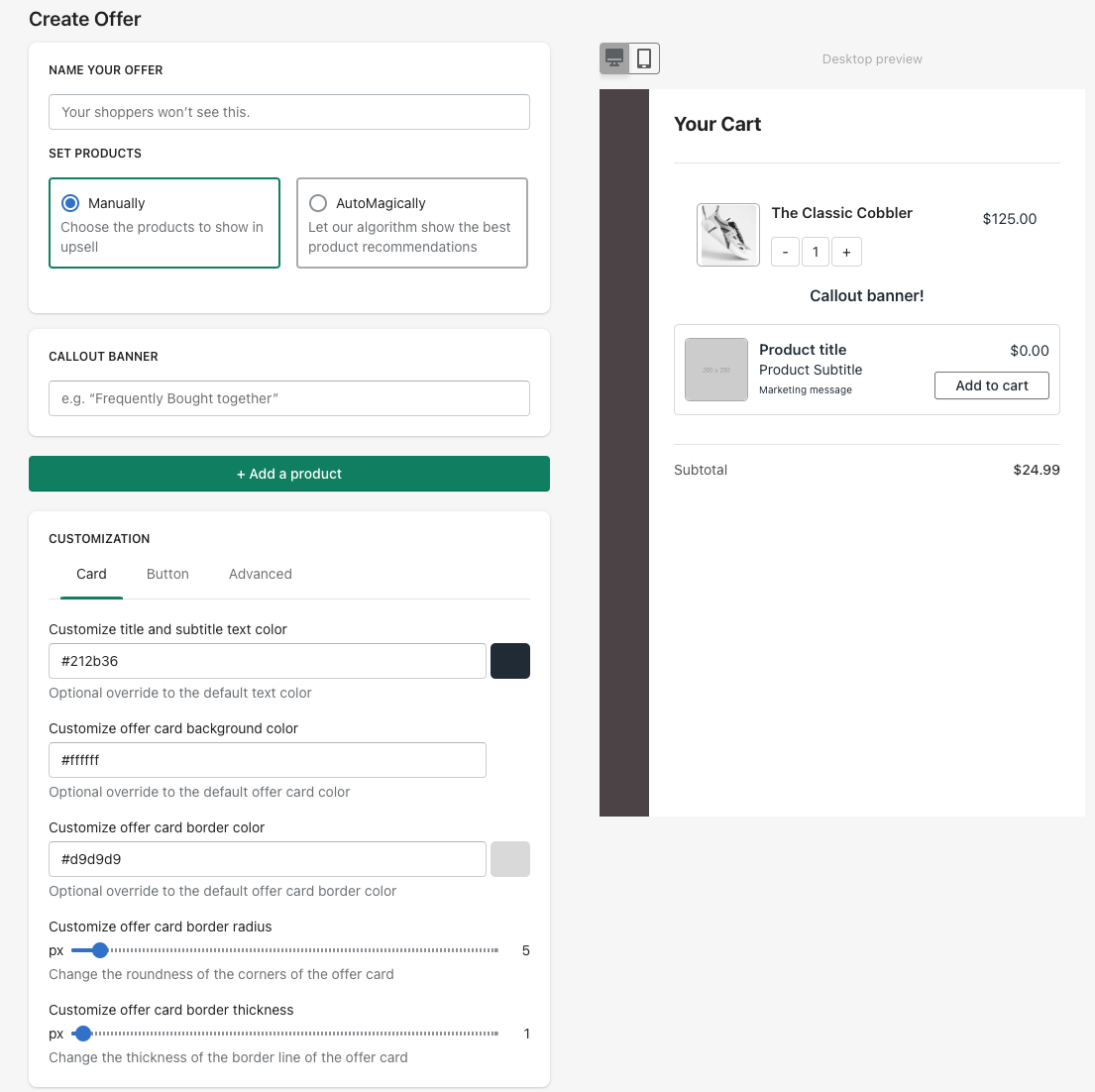
If you’re already using UpsellPlus, this will look familiar. You’ll see all the customization options you’re used to seeing for checkout and post-purchase upsells.
Here you can customize:
- Manual vs automagical (AI) product selection
- Callout banner
- Products
- Product copy
- CTA copy and design
- Card design
- Smart rules
- Discounts

All of your changes are reflected in the preview on the right.
How to connect your theme to UpsellPlus
You’ve set up your upsells and they’re looking great, amazing! Now we need to connect this to your theme. To do so, we wrote this guide.
If you’d like early access to the Shopify + UpsellPlus Cart Drawer upsells, reach out to us at support@upsellplus.com.
Looking forward to all the amazing things our merchants will do with this!
Curious how UpsellPlus can help increase AOV? Let’s talk.